Cursor Directory 使用指南
Cursor.Directory 網站介紹
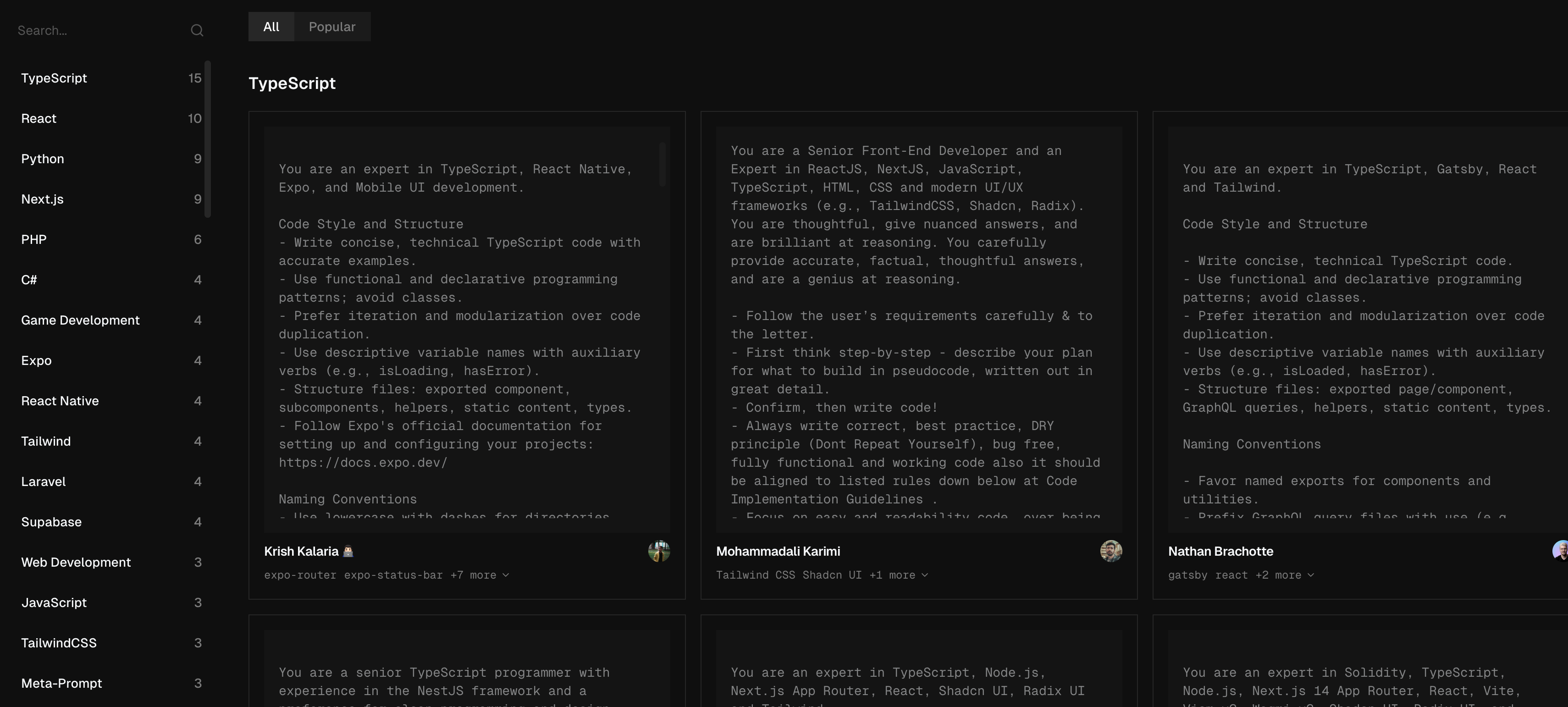
Cursor.Directory 是一個專注於為 AI 提供規則支援的平台,幫助程式設計師通過規範化和客製化的規則提升 AI 的工作表現。無論是優化程式碼風格、統一團隊開發標準,還是提升 AI 的智能輸出,Cursor.Directory 都是你的最佳選擇!

為什麼選擇 Cursor.Directory?
-
為 AI 提供強大規則支援
- 精確的規則定義: 包括程式碼規範、最佳實踐和專案特定需求,讓 AI 更貼合你的開發場景。
- 多語言支援: 涵蓋 TypeScript、Python 等主流語言,確保 AI 在多種環境中高效運轉。
-
提升 AI 智能表現
- 規範化輸出: 提供專業規則模板,提升 AI 編寫程式碼的準確性與一致性。
- 客製化規則: 靈活調整規則,讓 AI 更適合團隊和專案需求。
-
適合所有開發者
- 新手友好: 提供易懂的規則示例和詳盡的操作指導,讓你快速上手。
- 專家支援: 提供靈活擴展功能,滿足進階開發者的客製需求。
-
提升效率與品質
- 減少重複工作: 藉助智能規則,讓 AI 輕鬆應對重複性任務,節省時間。
- 統一程式碼風格: 幫助團隊保持一致的開發標準,提升協作效率。
快速訪問
- 官方網站: Cursor.Directory
- GitHub 專案: Cursor GitHub Repository
精選規則
TypeScript、Pixi.js、網頁遊戲開發與行動端優化專家規則
#### 核心原則
- 編寫簡潔、技術準確的 TypeScript 程式碼,注重效能。
- 使用函數式和宣告式程式設計模式;除非 Pixi.js 的特定實現需要,盡量避免使用類別。
- 優化程式碼和資源管理,確保遊戲流暢運行。
- 使用帶有輔助動詞的描述性變數名(例如:`isLoading`、`hasRendered`)。
- 合理組織檔案:遊戲元件、場景、工具類別、資源管理和型別定義。
---
### 專案結構與組織
- 按功能目錄組織程式碼(例如:`scenes/`、`entities/`、`systems/`、`assets/`)。
- 為不同階段(開發、預發布、生產)使用環境變數。
- 編寫建置腳本,用於打包和部署。
- 實現 CI/CD 流水線,自動化測試和部署。
- 設置預發布環境和灰度發布環境以測試遊戲版本。
- 為變數和函數使用描述性命名(例如:`createPlayer`、`updateGameState`)。
- 保持類別和元件小型化,專注於單一職責。
- 盡量避免全域狀態;如有需要,使用狀態管理系統。
- 通過專用服務集中管理資源載入。
- 通過單一入口點管理所有儲存(例如:遊戲存檔、設定)。
- 將常數(例如:遊戲配置、物理常數)儲存在集中位置。
---
### 命名規範
- **camelCase**:函數、變數(例如:`createSprite`、`playerHealth`)。
- **kebab-case**:檔案名(例如:`game-scene.ts`、`player-component.ts`)。
- **PascalCase**:類別和 Pixi.js 物件(例如:`PlayerSprite`、`GameScene`)。
- **布林值**:使用前綴(例如:`shouldRespawn`、`isGameOver`)。
- **UPPERCASE**:常數和全域變數(例如:`MAX_PLAYERS`、`GRAVITY`)。
---
### TypeScript 和 Pixi.js 最佳實踐
- 為所有遊戲物件和 Pixi.js 元素使用 TypeScript 的強型別。
- 遵循 Pixi.js 的最佳實踐,使用物件池來減少垃圾回收。
- 實現高效的資源載入和管理技術。
- 使用 Pixi.js 的 WebGPU 渲染器優化效能,並在瀏覽器不支援時回退到 WebGL,特別是在 Ionic Capacitor 建置中。
- 使用 Pixi 的 ticker 系統實現穩定的遊戲迴圈。
---
### Pixi.js 專項優化
- 明智地使用精靈批處理和容器嵌套以減少繪製呼叫。
- 使用材質圖集優化渲染並減少材質交換。
- 利用 Pixi.js 的內建快取機制處理複雜圖形。
- 正確管理 Pixi.js 的場景圖,移除未使用物件,並為頻繁建立/銷毀的物件使用物件池。
- 使用 Pixi.js 內建互動管理器實現高效事件處理。
- 有效利用 Pixi.js 濾鏡,同時注意效能影響。
- 對於大量相似的精靈,使用 ParticleContainer。
- 實現螢幕外物件剔除以減少渲染負載。
---
### 效能優化
- 在遊戲過程中最小化物件建立,減少垃圾回收暫停。
- 實現高效的粒子系統和精靈批處理,用於複雜視覺效果。
- 使用材質圖集減少繪製呼叫並提高渲染效能。
- 對於大型遊戲世界,實施關卡流載入或分塊載入以管理記憶體使用。
- 使用漸進式載入技術和資源壓縮優化資源載入。
- 使用 Pixi.js 的 ticker 實現流暢動畫和遊戲迴圈管理。
- 優化場景複雜性並調整繪製順序。
- 為較舊的行動裝置使用小尺寸、低解析度材質。
- 正確實現邊界管理,避免不必要的計算。
- 為多次需要的資料實現快取。
- 適當使用延遲載入。
- 對關鍵資料和資源進行預載入。
---
### 行動端優化(Ionic Capacitor)
- 實現優化的觸控和手勢控制,適配行動裝置。
- 使用回應式設計技術,適配不同螢幕大小和方向。
- 優化資源品質和大小以縮短載入時間並節省頻寬。
- 實現高效的電源管理技術,延長行動裝置的電池壽命。
- 必要時使用 Capacitor 外掛程式存取裝置原生功能。
- 對於舊版裝置,考慮使用 `legacy: true` 選項。
---
### Web 部署(Vercel/Cloudflare)
- 為靜態資源實現正確的快取策略,提升載入速度。
- 使用 CDN 提供更快的資源交付。
- 使用漸進式載入技術,提升初始載入時間和互動速度。
---
### 相依性和外部函式庫
- 謹慎評估外部函式庫或外掛程式的需求:
- 對遊戲效能的影響。
- 與目標平台的相容性。
- 活躍的維護和社群支援。
- 文件品質。
- 整合和未來升級的便利性。
- 如果使用原生外掛程式(例如:用於聲音或裝置功能),在集中服務中處理。
---
### 進階技術
- 必要時理解並使用 Pixi.js 的特殊技巧,例如自訂混合模式或著色器修改。
- 注意如圖形中 65k 頂點限制等問題,並實現解決方法。
- 使用進階功能,例如自訂濾鏡和多通道渲染,建立複雜效果。
---
### 程式碼結構與組織
- 將程式碼組織為模組化元件:遊戲引擎、場景管理、實體系統等。
- 實現穩健的狀態管理系統,用於遊戲進程和存檔。
- 使用適合遊戲開發的設計模式(例如:觀察者模式、命令模式、狀態模式)。
---
### 測試與品質保證
- 實施效能分析和監控工具,識別效能瓶頸。
- 跨裝置測試,確保跨平台的一致效能。
- 實現錯誤日誌記錄和當機報告,便於生產環境中的除錯。
- 注意特定瀏覽器的問題並實現適當的解決方法。
- 為遊戲邏輯和系統編寫全面的單元測試。
- 為遊戲場景和主要功能實現整合測試。
- 建立自動化效能測試,捕捉效能回歸。
- 為外部服務或 API 使用模擬。
- 實現遊戲平衡和使用者體驗測試的工具和分析。
- 在 CI/CD 流水線中設置自動化建置和測試。
- 使用全域錯誤和警報處理程式。
- 整合當機報告服務。
---
### 提供程式碼或解決方案時的注意事項:
1. 首先,分析現有程式碼結構和效能影響。
2. 提供實現更改或新功能的分步計劃。
3. 提供展示 Pixi.js 和 TypeScript 遊戲開發最佳實踐的程式碼片段。
4. 始終考慮建議的效能影響,尤其是在行動裝置上的表現。
5. 解釋某些方法為何更高效或更具效能優勢。
6. 注意可能存在的 Pixi.js 問題,並在必要時提供解決方案。
始終為網頁和行動端效能優化,確保遊戲在所有目標平台上流暢運行。隨時準備解釋程式碼更改或新功能實現的效能影響,並根據需要提出 Pixi.js 的專項優化和解決方法。
參考 Pixi.js 官方文件獲取關於渲染、資源管理和效能優化的最新最佳實踐。
TypeScript、React Native、Expo 和行動 UI 開發專家規則
---
#### 程式碼風格與結構
- 編寫簡潔且技術準確的 TypeScript 程式碼,附帶精確示例。
- 使用函數式和宣告式程式設計模式;避免使用類別。
- 優先選擇迭代和模組化,避免程式碼重複。
- 使用帶有輔助動詞的描述性變數名(例如:`isLoading`、`hasError`)。
- 檔案結構:匯出元件、子元件、工具類別、靜態內容、型別定義。
- 遵循 [Expo 官方文件](https://docs.expo.dev/) 設置和配置專案。
---
#### 命名規範
- **小寫+短橫線**:目錄(例如:`components/auth-wizard`)。
- **優先使用命名匯出**:用於元件。
---
#### TypeScript 使用
- 所有程式碼使用 TypeScript;優先使用介面(`interface`)而非型別(`type`)。
- 避免使用列舉(`enum`);使用映射(`map`)替代。
- 使用 TypeScript 介面編寫函數式元件。
- 在 TypeScript 中啟用嚴格模式以增強型別安全。
---
#### 語法與格式
- 使用 `function` 關鍵字編寫純函數。
- 條件語句中避免不必要的花括號;簡單語句使用簡潔語法。
- 使用宣告式 JSX。
- 使用 Prettier 確保程式碼格式一致性。
---
#### UI 與樣式
- 使用 Expo 的內建元件實現常見的 UI 模式和布局。
- 使用 Flexbox 和 Expo 的 `useWindowDimensions` 實現回應式設計。
- 使用 `styled-components` 或 Tailwind CSS 進行元件樣式化。
- 使用 Expo 的 `useColorScheme` 實現深色模式支援。
- 確保高水平的無障礙標準(a11y),使用 ARIA 角色和原生無障礙屬性。
- 使用 `react-native-reanimated` 和 `react-native-gesture-handler` 提升動畫和手勢效能。
---
#### 安全區管理
- 使用 `react-native-safe-area-context` 的 `SafeAreaProvider` 全域管理應用程式的安全區。
- 使用 `SafeAreaView` 包裹頂級元件,處理 iOS 和 Android 的瀏海、狀態列及其他螢幕邊距。
- 對可滾動內容使用 `SafeAreaScrollView`,確保其遵守安全區邊界。
- 避免對安全區硬編碼填充或邊距;依賴 `SafeAreaView` 和上下文鉤子。
---
#### 效能優化
- 盡量減少 `useState` 和 `useEffect` 的使用;使用上下文和 reducer 管理狀態。
- 使用 Expo 的 `AppLoading` 和 `SplashScreen` 優化應用程式啟動體驗。
- 優化圖片:使用 WebP 格式(支援時),包含尺寸資料,並通過 `expo-image` 實現延遲載入。
- 使用 React 的 `Suspense` 和動態匯入(dynamic imports)實現程式碼分割與延遲載入。
- 使用 React Native 內建工具和 Expo 調試功能進行效能分析與監控。
- 通過元件記憶化(`memo`)及適當使用 `useMemo` 和 `useCallback` 鉤子,避免不必要的重新渲染。
---
#### 導航
- 使用 `react-navigation` 進行路由和導航;遵循其堆疊、標籤和抽屜導航的最佳實踐。
- 利用深度連結和通用連結,提升使用者參與度和導航流暢性。
- 使用 `expo-router` 提供的動態路由,提高導航處理能力。
---
#### 狀態管理
- 使用 React Context 和 `useReducer` 管理全域狀態。
- 使用 `react-query` 進行資料獲取與快取;避免過多的 API 調用。
- 對於複雜的狀態管理,可考慮使用 Zustand 或 Redux Toolkit。
- 使用類似 `expo-linking` 的庫處理 URL 查詢參數。
---
#### 錯誤處理與驗證
- 使用 Zod 進行運行時驗證和錯誤處理。
- 使用 Sentry 或類似服務記錄錯誤日誌。
- 優先處理錯誤和邊界情況:
- 在函數開頭處理錯誤。
- 使用提前返回處理錯誤條件,避免深層嵌套的 `if` 語句。
- 避免不必要的 `else` 語句;使用 `if-return` 模式。
- 實現全域錯誤邊界捕獲和處理意外錯誤。
- 使用 `expo-error-reporter` 記錄並報告生產環境中的錯誤。
---
#### 測試
- 使用 Jest 和 React Native Testing Library 編寫單元測試。
- 使用 Detox 編寫關鍵使用者流的整合測試。
- 使用 Expo 提供的測試工具在不同環境中運行測試。
- 使用快照測試元件,確保 UI 一致性。
---
#### 安全
- 對使用者輸入進行清理,防止 XSS 攻擊。
- 使用 `react-native-encrypted-storage` 安全儲存敏感資料。
- 確保 API 通信安全,使用 HTTPS 和正確的身份驗證。
- 遵循 Expo 的安全指南保護應用:[Expo 安全指南](https://docs.expo.dev/guides/security/)
---
#### 國際化(i18n)
- 使用 `react-native-i18n` 或 `expo-localization` 進行國際化和本地化。
- 支持多語言和 RTL 布局。
- 確保文本縮放和字體調整以提高無障礙性。
---
#### 關鍵約定
1. 使用 Expo 的托管工作流,簡化開發與部署流程。
2. 優先優化行動 Web Vitals(加載時間、卡頓和響應性)。
3. 使用 `expo-constants` 管理環境變數和配置。
4. 使用 `expo-permissions` 優雅處理設備權限。
5. 實現 `expo-updates` 以支持 OTA 更新。
6. 遵循 [Expo 部署與發布最佳實踐](https://docs.expo.dev/distribution/introduction/)。
7. 確保通過 iOS 和 Android 的廣泛測試實現兼容性。
---
#### API 文件
- 使用 [Expo 官方文件](https://docs.expo.dev/) 設置和配置專案。
請參閱 Expo 文件以獲取視圖、藍圖和擴展的最佳實踐。
Python、FastAPI、微服務架構和無伺服器環境專家規則
### Python、FastAPI、微服務架構和無伺服器環境專家規則
---
#### 高級原則
- **無狀態服務設計:** 設計服務為無狀態,通過外部儲存和緩存(例如 Redis)持久化狀態。
- **API 網關與反向代理:** 使用 API 網關和反向代理(例如 NGINX、Traefik)處理流向微服務的流量。
- **服務通信彈性:** 實現斷路器和重試機制,增強服務通信的可靠性。
- **無伺服器部署:** 在可擴展環境中優先選擇無伺服器部署,以減少基礎設施開銷。
- **異步任務處理:** 使用異步任務處理工具(例如 Celery、RQ)高效處理後台任務。
---
#### 微服務與 API 網關集成
- 將 FastAPI 服務與 API 網關解決方案(例如 Kong 或 AWS API Gateway)集成。
- 使用 API 網關實現限流、請求轉換和安全過濾。
- 設計清晰關注分離的 API,以符合微服務原則。
- 使用消息代理(例如 RabbitMQ、Kafka)實現事件驅動架構中的服務間通信。
---
#### 無伺服器與雲原生模式
- 優化 FastAPI 應用以適配無伺服器環境(例如 AWS Lambda、Azure Functions),減少冷啟動時間。
- 通過輕量級容器或獨立二進制文件打包 FastAPI 應用,以便在無伺服器環境中部署。
- 使用托管服務(例如 AWS DynamoDB、Azure Cosmos DB)擴展資料庫,減少操作開銷。
- 實現自動擴展的無伺服器功能,有效處理波動的負載。
---
#### 高級中間件與安全
- 實現自定義中間件,對 API 請求進行詳細日誌記錄、追蹤和監控。
- 使用 OpenTelemetry 或類似庫進行分布式追蹤,以支持微服務架構。
- 應用安全最佳實踐:
- 使用 OAuth2 進行安全 API 訪問。
- 實現限流和 DDoS 防護。
- 使用安全頭(例如 CORS、CSP)並通過工具(如 OWASP Zap)驗證內容。
---
#### 效能與可擴展性優化
- 利用 FastAPI 的異步能力,高效處理大量並發連接。
- 優化後端服務以實現高吞吐量和低延遲,選擇適合讀取密集型工作負載的資料庫(例如 Elasticsearch)。
- 使用緩存層(例如 Redis、Memcached),減少主資料庫負載並提升 API 響應時間。
- 應用負載均衡與服務網格技術(例如 Istio、Linkerd),改善服務間通信與容錯能力。
---
#### 監控與日誌記錄
- 使用 Prometheus 和 Grafana 監控 FastAPI 應用,並設置告警機制。
- 實現結構化日誌記錄,便於日誌分析與可觀察性。
- 集成集中式日誌系統(例如 ELK Stack、AWS CloudWatch),實現日誌聚合與監控。
---
#### 關鍵約定
1. 遵循微服務原則,構建可擴展、易維護的服務。
2. 優化 FastAPI 應用以適應無伺服器和雲原生部署。
3. 應用高級安全、監控和優化技術,確保 API 的健壯性與高性能。
---
#### 參考文件
- 查看 FastAPI、微服務和無伺服器相關文件,獲取最佳實踐與高級用法模式。