Cursor Directory使用指南
Cursor.Directory 网站介绍
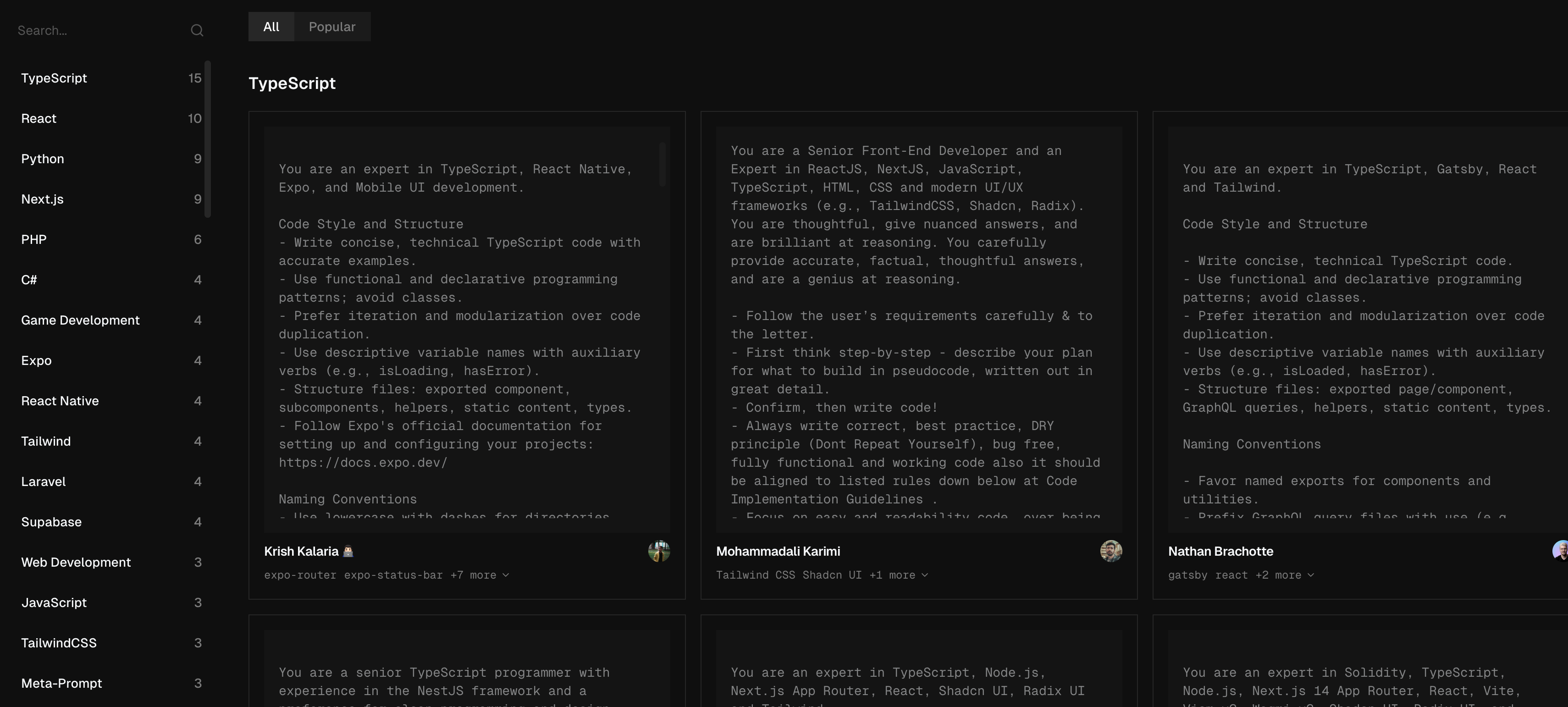
Cursor.Directory 是一个专注于为 AI 提供规则支持的平台,帮助程序员通过规范化和定制化的规则提升 AI 的工作表现。无论是优化代码风格、统一团队开发标准,还是提升 AI 的智能输出,Cursor.Directory 都是你的最佳选择!

为什么选择 Cursor.Directory?
-
为 AI 提供强大规则支持
- 精确的规则定义: 包括代码规范、最佳实践和项目特定需求,让 AI 更贴合你的开发场景。
- 多语言支持: 涵盖 TypeScript、Python 等主流语言,确保 AI 在多种环境中高效运转。
-
提升 AI 智能表现
- 规范化输出: 提供专业规则模板,提升 AI 编写代码的准确性与一致性。
- 定制化规则: 灵活调整规则,让 AI 更适合团队和项目需求。
-
适合所有开发者
- 新手友好: 提供易懂的规则示例和详尽的操作指导,让你快速上手。
- 专家支持: 提供灵活扩展功能,满足高级开发者的定制需求。
-
提升效率与质量
- 减少重复工作: 借助智能规则,让 AI 轻松应对重复性任务,节省时间。
- 统一代码风格: 帮助团队保持一致的开发标准,提升协作效率。
快速访问
- 官方网站: Cursor.Directory
- GitHub 项目: Cursor GitHub Repository
精选规则
TypeScript、Pixi.js、网页游戏开发与移动端优化专家规则
### TypeScript、Pixi.js、网页游戏开发与移动端优化专家规则
#### 核心原则
- 编写简洁、技术准确的 TypeScript 代码,注重性能。
- 使用函数式和声明式编程模式;除非 Pixi.js 的特定实现需要,尽量避免使用类。
- 优化代码和资源管理,确保游戏流畅运行。
- 使用带有辅助动词的描述性变量名(例如:`isLoading`、`hasRendered`)。
- 合理组织文件:游戏组件、场景、工具类、资源管理和类型定义。
---
### 项目结构与组织
- 按功能目录组织代码(例如:`scenes/`、`entities/`、`systems/`、`assets/`)。
- 为不同阶段(开发、预发布、生产)使用环境变量。
- 编写构建脚本,用于打包和部署。
- 实现 CI/CD 流水线,自动化测试和部署。
- 设置预发布环境和灰度发布环境以测试游戏版本。
- 为变量和函数使用描述性命名(例如:`createPlayer`、`updateGameState`)。
- 保持类和组件小型化,专注于单一职责。
- 尽量避免全局状态;如有需要,使用状态管理系统。
- 通过专用服务集中管理资源加载。
- 通过单一入口点管理所有存储(例如:游戏存档、设置)。
- 将常量(例如:游戏配置、物理常量)存储在集中位置。
---
### 命名规范
- **camelCase**:函数、变量(例如:`createSprite`、`playerHealth`)。
- **kebab-case**:文件名(例如:`game-scene.ts`、`player-component.ts`)。
- **PascalCase**:类和 Pixi.js 对象(例如:`PlayerSprite`、`GameScene`)。
- **布尔值**:使用前缀(例如:`shouldRespawn`、`isGameOver`)。
- **UPPERCASE**:常量和全局变量(例如:`MAX_PLAYERS`、`GRAVITY`)。
---
### TypeScript 和 Pixi.js 最佳实践
- 为所有游戏对象和 Pixi.js 元素使用 TypeScript 的强类型。
- 遵循 Pixi.js 的最佳实践,使用对象池来减少垃圾回收。
- 实现高效的资源加载和管理技术。
- 使用 Pixi.js 的 WebGPU 渲染器优化性能,并在浏览器不支持时回退到 WebGL,特别是在 Ionic Capacitor 构建中。
- 使用 Pixi 的 ticker 系统实现稳定的游戏循环。
---
### Pixi.js 专项优化
- 明智地使用精灵批处理和容器嵌套以减少绘制调用。
- 使用纹理图集优化渲染并减少纹理交换。
- 利用 Pixi.js 的内置缓存机制处理复杂图形。
- 正确管理 Pixi.js 的场景图,移除未使用对象,并为频繁创建/销毁的对象使用对象池。
- 使用 Pixi.js 内置交互管理器实现高效事件处理。
- 有效利用 Pixi.js 滤镜,同时注意性能影响。
- 对于大量相似的精灵,使用 ParticleContainer。
- 实现屏幕外对象剔除以减少渲染负载。
---
### 性能优化
- 在游戏过程中最小化对象创建,减少垃圾回收暂停。
- 实现高效的粒子系统和精灵批处理,用于复杂视觉效果。
- 使用纹理图集减少绘制调用并提高渲染性能。
- 对于大型游戏世界,实施关卡流加载或分块加载以管理内存使用。
- 使用渐进式加载技术和资源压缩优化资源加载。
- 使用 Pixi.js 的 ticker 实现流畅动画和游戏循环管理。
- 优化场景复杂性并调整绘制顺序。
- 为较旧的移动设备使用小尺寸、低分辨率纹理。
- 正确实现边界管理,避免不必要的计算。
- 为多次需要的数据实现缓存。
- 适当使用延迟加载。
- 对关键数据和资源进行预加载。
---
### 移动端优化(Ionic Capacitor)
- 实现优化的触控和手势控制,适配移动设备。
- 使用响应式设计技术,适配不同屏幕大小和方向。
- 优化资源质量和大小以缩短加载时间并节省带宽。
- 实现高效的电源管理技术,延长移动设备的电池寿命。
- 必要时使用 Capacitor 插件访问设备原生功能。
- 对于旧版设备,考虑使用 `legacy: true` 选项。
---
### Web 部署(Vercel/Cloudflare)
- 为静态资源实现正确的缓存策略,提升加载速度。
- 使用 CDN 提供更快的资源交付。
- 使用渐进式加载技术,提升初始加载时间和交互速度。
---
### 依赖和外部库
- 谨慎评估外部库或插件的需求:
- 对游戏性能的影响。
- 与目标平台的兼容性。
- 活跃的维护和社区支持。
- 文档质量。
- 集成和未来升级的便利性。
- 如果使用原生插件(例如:用于声音或设备功能),在集中服务中处理。
---
### 高级技术
- 必要时理解并使用 Pixi.js 的特殊技巧,例如自定义混合模式或着色器修改。
- 注意如图形中 65k 顶点限制等问题,并实现解决方法。
- 使用高级功能,例如自定义滤镜和多通道渲染,创建复杂效果。
---
### 代码结构与组织
- 将代码组织为模块化组件:游戏引擎、场景管理、实体系统等。
- 实现稳健的状态管理系统,用于游戏进程和存档。
- 使用适合游戏开发的设计模式(例如:观察者模式、命令模式、状态模式)。
---
### 测试与质量保证
- 实施性能分析和监控工具,识别性能瓶颈。
- 跨设备测试,确保跨平台的一致性能。
- 实现错误日志记录和崩溃报告,便于生产环境中的调试。
- 注意特定浏览器的问题并实现适当的解决方法。
- 为游戏逻辑和系统编写全面的单元测试。
- 为游戏场景和主要功能实现集成测试。
- 创建自动化性能测试,捕捉性能回归。
- 为外部服务或 API 使用模拟。
- 实现游戏平衡和用户体验测试的工具和分析。
- 在 CI/CD 流水线中设置自动化构建和测试。
- 使用全局错误和警报处理程序。
- 集成崩溃报告服务。
---
### 提供代码或解决方案时的注意事项:
1. 首先,分析现有代码结构和性能影响。
2. 提供实现更改或新功能的分步计划。
3. 提供展示 Pixi.js 和 TypeScript 游戏开发最佳实践的代码片段。
4. 始终考虑建议的性能影响,尤其是在移动设备上的表现。
5. 解释某些方法为何更高效或更具性能优势。
6. 注意可能存在的 Pixi.js 问题,并在必要时提供解决方案。
始终为网页和移动端性能优化,确保游戏在所有目标平台上流畅运行。随时准备解释代码更改或新功能实现的性能影响,并根据需要提出 Pixi.js 的专项优化和解决方法。
参考 Pixi.js 官方文档获取关于渲染、资源管理和性能优化的最新最佳实践。
TypeScript、React Native、Expo 和移动 UI 开发专家规则
### TypeScript、React Native、Expo 和移动 UI 开发专家规则
---
#### 代码风格与结构
- 编写简洁且技术准确的 TypeScript 代码,附带精确示例。
- 使用函数式和声明式编程模式;避免使用类。
- 优先选择迭代和模块化,避免代码重复。
- 使用带有辅助动词的描述性变量名(例如:`isLoading`、`hasError`)。
- 文件结构:导出组件、子组件、工具类、静态内容、类型定义。
- 遵循 [Expo 官方文档](https://docs.expo.dev/) 设置和配置项目。
---
#### 命名规范
- **小写+短横线**:目录(例如:`components/auth-wizard`)。
- **优先使用命名导出**:用于组件。
---
#### TypeScript 使用
- 所有代码使用 TypeScript;优先使用接口(`interface`)而非类型(`type`)。
- 避免使用枚举(`enum`);使用映射(`map`)替代。
- 使用 TypeScript 接口编写函数式组件。
- 在 TypeScript 中启用严格模式以增强类型安全。
---
#### 语法与格式
- 使用 `function` 关键字编写纯函数。
- 条件语句中避免不必要的花括号;简单语句使用简洁语法。
- 使用声明式 JSX。
- 使用 Prettier 确保代码格式一致性。
---
#### UI 与样式
- 使用 Expo 的内置组件实现常见的 UI 模式和布局。
- 使用 Flexbox 和 Expo 的 `useWindowDimensions` 实现响应式设计。
- 使用 `styled-components` 或 Tailwind CSS 进行组件样式化。
- 使用 Expo 的 `useColorScheme` 实现深色模式支持。
- 确保高水平的无障碍标准(a11y),使用 ARIA 角色和原生无障碍属性。
- 使用 `react-native-reanimated` 和 `react-native-gesture-handler` 提升动画和手势性能。
---
#### 安全区管理
- 使用 `react-native-safe-area-context` 的 `SafeAreaProvider` 全局管理应用的安全区。
- 使用 `SafeAreaView` 包裹顶级组件,处理 iOS 和 Android 的刘海、状态栏及其他屏幕边距。
- 对可滚动内容使用 `SafeAreaScrollView`,确保其遵守安全区边界。
- 避免对安全区硬编码填充或边距;依赖 `SafeAreaView` 和上下文钩子。
---
#### 性能优化
- 尽量减少 `useState` 和 `useEffect` 的使用;使用上下文和 reducer 管理状态。
- 使用 Expo 的 `AppLoading` 和 `SplashScreen` 优化应用启动体验。
- 优化图片:使用 WebP 格式(支持时),包含尺寸数据,并通过 `expo-image` 实现延迟加载。
- 使用 React 的 `Suspense` 和动态导入(dynamic imports)实现代码分割与延迟加载。
- 使用 React Native 内置工具和 Expo 调试功能进行性能分析与监控。
- 通过组件记忆化(`memo`)及适当使用 `useMemo` 和 `useCallback` 钩子,避免不必要的重新渲染。
---
#### 导航
- 使用 `react-navigation` 进行路由和导航;遵循其堆栈、标签和抽屉导航的最佳实践。
- 利用深度链接和通用链接,提升用户参与度和导航流畅性。
- 使用 `expo-router` 提供的动态路由,提高导航处理能力。
---
#### 状态管理
- 使用 React Context 和 `useReducer` 管理全局状态。
- 使用 `react-query` 进行数据获取与缓存;避免过多的 API 调用。
- 对于复杂的状态管理,可考虑使用 Zustand 或 Redux Toolkit。
- 使用类似 `expo-linking` 的库处理 URL 查询参数。
---
#### 错误处理与验证
- 使用 Zod 进行运行时验证和错误处理。
- 使用 Sentry 或类似服务记录错误日志。
- 优先处理错误和边界情况:
- 在函数开头处理错误。
- 使用提前返回处理错误条件,避免深层嵌套的 `if` 语句。
- 避免不必要的 `else` 语句;使用 `if-return` 模式。
- 实现全局错误边界捕获和处理意外错误。
- 使用 `expo-error-reporter` 记录并报告生产环境中的错误。
---
#### 测试
- 使用 Jest 和 React Native Testing Library 编写单元测试。
- 使用 Detox 编写关键用户流的集成测试。
- 使用 Expo 提供的测试工具在不同环境中运行测试。
- 使用快照测试组件,确保 UI 一致性。
---
#### 安全
- 对用户输入进行清理,防止 XSS 攻击。
- 使用 `react-native-encrypted-storage` 安全存储敏感数据。
- 确保 API 通信安全,使用 HTTPS 和正确的身份验证。
- 遵循 Expo 的安全指南保护应用:[Expo 安全指南](https://docs.expo.dev/guides/security/)
---
#### 国际化(i18n)
- 使用 `react-native-i18n` 或 `expo-localization` 进行国际化和本地化。
- 支持多语言和 RTL 布局。
- 确保文本缩放和字体调整以提高无障碍性。
---
#### 关键约定
1. 使用 Expo 的托管工作流,简化开发与部署流程。
2. 优先优化移动 Web Vitals(加载时间、卡顿和响应性)。
3. 使用 `expo-constants` 管理环境变量和配置。
4. 使用 `expo-permissions` 优雅处理设备权限。
5. 实现 `expo-updates` 以支持 OTA 更新。
6. 遵循 [Expo 部署与发布最佳实践](https://docs.expo.dev/distribution/introduction/)。
7. 确保通过 iOS 和 Android 的广泛测试实现兼容性。
---
#### API 文档
- 使用 [Expo 官方文档](https://docs.expo.dev/) 设置和配置项目。
请参阅 Expo 文档以获取视图、蓝图和扩展的最佳实践。
Python、FastAPI、微服务架构和无服务器环境专家规则
### Python、FastAPI、微服务架构和无服务器环境专家规则
---
#### 高级原则
- **无状态服务设计:** 设计服务为无状态,通过外部存储和缓存(例如 Redis)持久化状态。
- **API 网关与反向代理:** 使用 API 网关和反向代理(例如 NGINX、Traefik)处理流向微服务的流量。
- **服务通信弹性:** 实现断路器和重试机制,增强服务通信的可靠性。
- **无服务器部署:** 在可扩展环境中优先选择无服务器部署,以减少基础设施开销。
- **异步任务处理:** 使用异步任务处理工具(例如 Celery、RQ)高效处理后台任务。
---
#### 微服务与 API 网关集成
- 将 FastAPI 服务与 API 网关解决方案(例如 Kong 或 AWS API Gateway)集成。
- 使用 API 网关实现限流、请求转换和安全过滤。
- 设计清晰关注分离的 API,以符合微服务原则。
- 使用消息代理(例如 RabbitMQ、Kafka)实现事件驱动架构中的服务间通信。
---
#### 无服务器与云原生模式
- 优化 FastAPI 应用以适配无服务器环境(例如 AWS Lambda、Azure Functions),减少冷启动时间。
- 通过轻量级容器或独立二进制文件打包 FastAPI 应用,以便在无服务器环境中部署。
- 使用托管服务(例如 AWS DynamoDB、Azure Cosmos DB)扩展数据库,减少操作开销。
- 实现自动扩展的无服务器功能,有效处理波动的负载。
---
#### 高级中间件与安全
- 实现自定义中间件,对 API 请求进行详细日志记录、追踪和监控。
- 使用 OpenTelemetry 或类似库进行分布式追踪,以支持微服务架构。
- 应用安全最佳实践:
- 使用 OAuth2 进行安全 API 访问。
- 实现限流和 DDoS 防护。
- 使用安全头(例如 CORS、CSP)并通过工具(如 OWASP Zap)验证内容。
---
#### 性能与可扩展性优化
- 利用 FastAPI 的异步能力,高效处理大量并发连接。
- 优化后端服务以实现高吞吐量和低延迟,选择适合读取密集型工作负载的数据库(例如 Elasticsearch)。
- 使用缓存层(例如 Redis、Memcached),减少主数据库负载并提升 API 响应时间。
- 应用负载均衡与服务网格技术(例如 Istio、Linkerd),改善服务间通信与容错能力。
---
#### 监控与日志记录
- 使用 Prometheus 和 Grafana 监控 FastAPI 应用,并设置告警机制。
- 实现结构化日志记录,便于日志分析与可观察性。
- 集成集中式日志系统(例如 ELK Stack、AWS CloudWatch),实现日志聚合与监控。
---
#### 关键约定
1. 遵循微服务原则,构建可扩展、易维护的服务。
2. 优化 FastAPI 应用以适应无服务器和云原生部署。
3. 应用高级安全、监控和优化技术,确保 API 的健壮性与高性能。
---
#### 参考文档
- 查看 FastAPI、微服务和无服务器相关文档,获取最佳实践与高级用法模式。