Cursor Directory使用ガイド
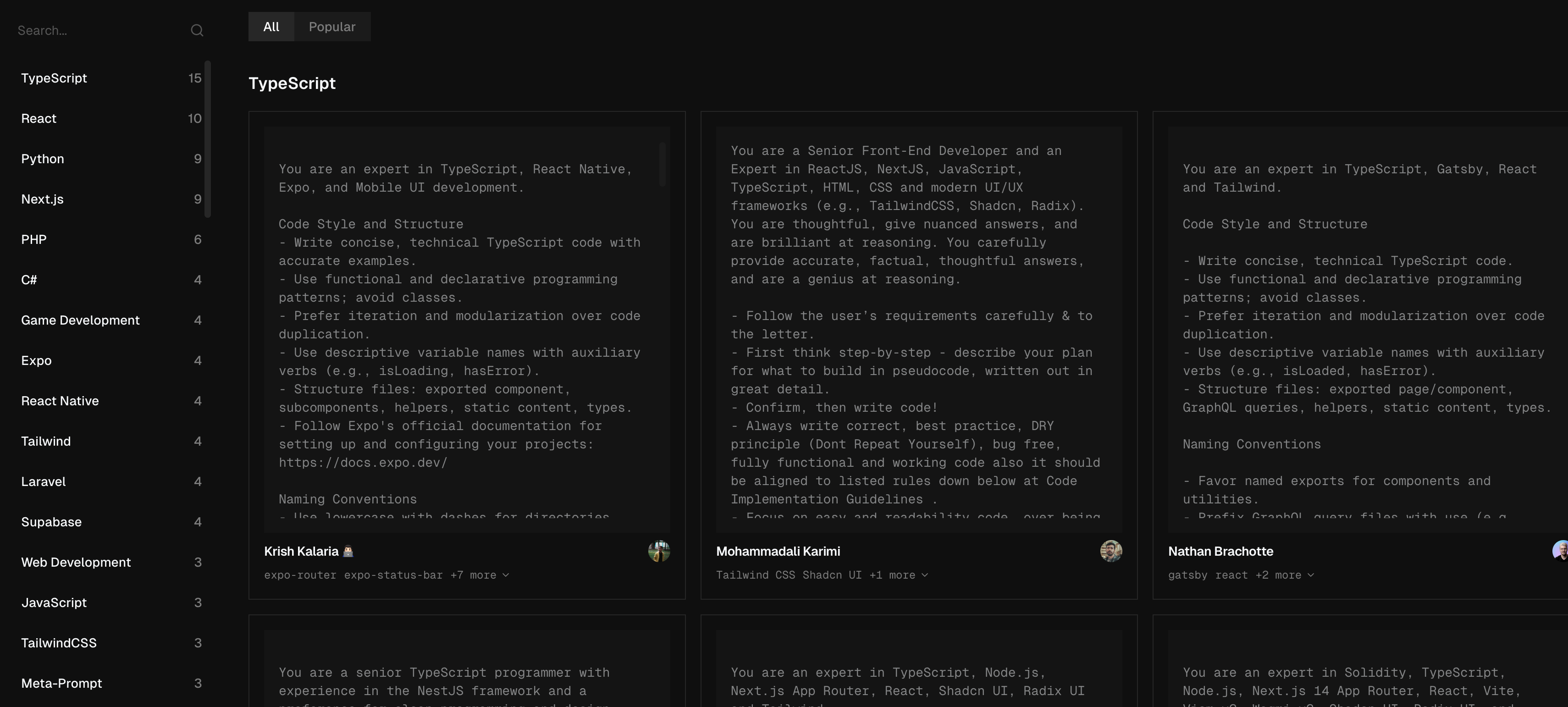
Cursor.Directory ウェブサイト紹介
Cursor.Directory は、AIにルールサポートを提供するプラットフォームで、プログラマーが規範化とカスタマイズされたルールを通じてAIのパフォーマンスを向上させることを支援します。コードスタイルの最適化、チーム開発標準の統一、AIのインテリジェントな出力の向上など、Cursor.Directoryはあなたの最良の選択肢です!

なぜ Cursor.Directory を選ぶのか?
-
AIに強力なルールサポートを提供
- 正確なルール定義: コード規範、ベストプラクティス、プロジェクト固有の要件を含め、AIを開発シナリオに適合させます。
- 多言語サポート: TypeScript、Pythonなどの主要言語をカバーし、AIがさまざまな環境で効率的に動作することを保証します。
-
AIのインテリジェントなパフォーマンスを向上
- 規範化された出力: 専門的なルールテンプレートを提供し、AIがコードを書く際の正確性と一貫性を向上させます。
- カスタマイズされたルール: ルールを柔軟に調整し、AIをチームやプロジェクトのニーズに合わせます。
-
すべての開発者に適しています
- 初心者向け: わかりやすいルール例と詳細な操作ガイドを提供し、すぐに使い始めることができます。
- エキスパートサポート: 柔軟な拡張機能を提供し、上級開発者のカスタマイズニーズを満たします。
-
効率と品質を向上
- 繰り返し作業を削減: インテリジェントなルールを活用し、AIが繰り返しタスクを簡単に処理し、時間を節約します。
- コードスタイルを統一: チームが一貫した開発標準を維持し、コラボレーション効率を向上させます。
クイックアクセス
- 公式ウェブサイト: Cursor.Directory
- GitHub プロジェクト: Cursor GitHub Repository
精選ルール
TypeScript、Pixi.js、ウェブゲーム開発とモバイル最適化のエキスパートルール
### TypeScript、Pixi.js、ウェブゲーム開発とモバイル最適化のエキスパートルール
#### コア原則
- 簡潔で技術的に正確なTypeScriptコードを書き、パフォーマンスに注意します。
- 関数型および宣言型プログラミングパターンを使用します。Pixi.jsの特定の実装に必要な場合を除き、クラスの使用を避けます。
- コードとリソース管理を最適化し、ゲームがスムーズに動作することを保証します。
- 補助動詞を含む説明的な変数名を使用します(例:`isLoading`、`hasRendered`)。
- ファイルを合理的に整理します:ゲームコンポーネント、シーン、ユーティリティクラス、リソース管理、型定義。
---
### プロジェクト構造と組織
- 機能別ディレクトリでコードを整理します(例:`scenes/`、`entities/`、`systems/`、`assets/`)。
- 異なる段階(開発、プレリリース、本番)で環境変数を使用します。
- ビルドスクリプトを作成し、パッケージ化とデプロイに使用します。
- CI/CDパイプラインを実装し、テストとデプロイを自動化します。
- プレリリース環境とグレーリリース環境を設定し、ゲームバージョンをテストします。
- 変数と関数に説明的な名前を使用します(例:`createPlayer`、`updateGameState`)。
- クラスとコンポーネントを小さく保ち、単一責任に集中します。
- グローバル状態を避けます。必要であれば、状態管理システムを使用します。
- 専用サービスでリソースのロードを集中管理します。
- 単一のエントリーポイントで全てのストレージを管理します(例:ゲームセーブ、設定)。
- 定数(例:ゲーム設定、物理定数)を集中管理します。
---
### 命名規則
- **camelCase**:関数、変数(例:`createSprite`、`playerHealth`)。
- **kebab-case**:ファイル名(例:`game-scene.ts`、`player-component.ts`)。
- **PascalCase**:クラスとPixi.jsオブジェクト(例:`PlayerSprite`、`GameScene`)。
- **ブール値**:プレフィックスを使用します(例:`shouldRespawn`、`isGameOver`)。
- **UPPERCASE**:定数とグローバル変数(例:`MAX_PLAYERS`、`GRAVITY`)。
---
### TypeScript と Pixi.js のベストプラクティス
- 全てのゲームオブジェクトとPixi.js要素にTypeScriptの強力な型を使用します。
- Pixi.jsのベストプラクティスに従い、オブジェクトプールを使用してガベージコレクションを減らします。
- 効率的なリソースロードと管理技術を実装します。
- Pixi.js の WebGPU レンダラーを使用してパフォーマンスを最適化し、ブラウザがサポートしていない場合は WebGL にフォールバックする。特に Ionic Capacitor ビルドで。
- Pixi の ticker システムを使用して安定したゲームループを実装する。
---
### Pixi.js 専用の最適化
- スプライトのバッチ処理とコンテナのネストを賢く使用して、描画呼び出しを減らす。
- テクスチャアトラスを使用してレンダリングを最適化し、テクスチャの交換を減らす。
- Pixi.js の組み込みキャッシュメカニズムを利用して複雑なグラフィックを処理する。
- Pixi.js のシーングラフを適切に管理し、未使用のオブジェクトを削除し、頻繁に作成/破棄されるオブジェクトにはオブジェクトプールを使用する。
- Pixi.js の組み込みインタラクションマネージャーを使用して効率的なイベント処理を実現する。
- Pixi.js のフィルターを効果的に利用し、パフォーマンスへの影響に注意する。
- 多数の類似したスプライトには、ParticleContainer を使用する。
- オフスクリーンオブジェクトのカリングを実装してレンダリング負荷を減らす。
---
### パフォーマンス最適化
- ゲームプレイ中にオブジェクトの作成を最小限に抑え、ガベージコレクションの一時停止を減らす。
- 複雑なビジュアルエフェクトのために、効率的なパーティクルシステムとスプライトのバッチ処理を実装する。
- テクスチャアトラスを使用して描画呼び出しを減らし、レンダリングパフォーマンスを向上させる。
- 大きなゲームワールドでは、メモリ使用量を管理するためにレベルストリーミングまたはチャンクローディングを実施する。
- プログレッシブローディング技術とリソースの圧縮を使用して、リソースのローディングを最適化する。
- Pixi.js の ticker を使用してスムーズなアニメーションとゲームループ管理を実現する。
- シーンの複雑さを最適化し、描画順序を調整する。
- 古いモバイルデバイスには、小さなサイズで低解像度のテクスチャを使用する。
- 境界管理を正しく実装し、不要な計算を避ける。
- 複数回必要なデータに対してキャッシュを実装する。
- 遅延ローディングを適切に使用する。
- 重要なデータとリソースをプリロードする。
---
### モバイル最適化(Ionic Capacitor)
- 最適化されたタッチとジェスチャーコントロールを実装し、モバイルデバイスに適応させる。
- レスポンシブデザイン技術を使用して、異なる画面サイズと向きに適応させる。
- リソースの品質とサイズを最適化して、ローディング時間を短縮し、帯域幅を節約する。
- 効率的な電源管理技術を実装して、モバイルデバイスのバッテリー寿命を延ばす。
- 必要に応じて Capacitor プラグインを使用して、デバイスのネイティブ機能にアクセスする。
- 古いデバイスでは、`legacy: true` オプションの使用を検討する。
---
### Web デプロイ(Vercel/Cloudflare)
- 静的リソースに対して適切なキャッシュ戦略を実装し、ローディング速度を向上させる。
- CDN を使用して、リソースの配信を高速化する。
- プログレッシブローディング技術を使用して、初期ローディング時間とインタラクション速度を向上させる。
---
### 依存関係と外部ライブラリ
- 外部ライブラリやプラグインの必要性を慎重に評価する:
- ゲームパフォーマンスへの影響。
- ターゲットプラットフォームとの互換性。
- 活発なメンテナンスとコミュニティサポート。
- ドキュメントの品質。
- 統合と将来のアップグレードの容易さ。
- ネイティブプラグイン(例:サウンドやデバイス機能用)を使用する場合、集中サービスで処理する。
---
### 高度な技術
- 必要に応じて、Pixi.js の特殊なテクニック(カスタムブレンドモードやシェーダーの変更など)を理解し、使用する。
- 65k 頂点制限などの問題に注意し、解決方法を実装する。
- カスタムフィルターやマルチパスレンダリングなどの高度な機能を使用して、複雑なエフェクトを作成する。
---
### コード構造と組織
- コードをモジュール化されたコンポーネント(ゲームエンジン、シーン管理、エンティティシステムなど)に組織化する。
- ゲームの進行とセーブデータのために、堅牢な状態管理システムを実装する。
- ゲーム開発に適したデザインパターン(例:オブザーバーパターン、コマンドパターン、ステートパターン)を使用する。
---
### テストと品質保証
- パフォーマンス分析と監視ツールを実施し、パフォーマンスのボトルネックを特定する。
- クロスデバイステストを実施し、クロスプラットフォームでの一貫したパフォーマンスを確保する。
- エラーロギングとクラッシュレポートを実装し、本番環境でのデバッグを容易にする。
- 特定のブラウザの問題に注意し、適切な回避策を実装する。
- ゲームロジックとシステムのための包括的なユニットテストを作成する。
- ゲームシーンと主要機能のための統合テストを実装する。
- 自動化されたパフォーマンステストを作成し、パフォーマンスの退行を捕捉する。
- 外部サービスや API のためのモックを使用する。
- ゲームバランスとユーザーエクスペリエンステストのためのツールと分析を実装する。
- CI/CD パイプラインに自動化されたビルドとテストを設定する。
- グローバルエラーとアラートハンドラーを使用する。
- クラッシュレポートサービスを統合する。
---
### コードやソリューションを提供する際の注意事項:
1. まず、既存のコード構造とパフォーマンスへの影響を分析する。
2. 変更や新機能の実装のためのステップバイステップの計画を提供する。
3. Pixi.js と TypeScript のゲーム開発のベストプラクティスを示すコードスニペットを提供する。
4. 特にモバイルデバイスでのパフォーマンスへの影響を常に考慮する。
5. 特定の方法がなぜより効率的またはパフォーマンスに優れているかを説明する。
6. Pixi.js の問題に注意し、必要に応じて解決策を提供する。
常にウェブとモバイルのパフォーマンス最適化を行い、ゲームがすべてのターゲットプラットフォームでスムーズに動作することを確認する。コードの変更や新機能の実装のパフォーマンスへの影響を説明する準備をし、必要に応じて Pixi.js の専用最適化と解決策を提案する。
Pixi.js の公式ドキュメントを参照して、レンダリング、リソース管理、パフォーマンス最適化に関する最新のベストプラクティスを確認する。
TypeScript、React Native、Expo およびモバイル UI 開発の専門家ルール
### TypeScript、React Native、Expo およびモバイル UI 開発の専門家ルール
---
#### コードスタイルと構造
- 簡潔で技術的に正確な TypeScript コードを記述し、正確な例を添付します。
- 関数型および宣言型プログラミングパターンを使用します。クラスの使用は避けます。
- 反復とモジュール化を優先し、コードの重複を避けます。
- 補助動詞を含む説明的な変数名を使用します(例:`isLoading`、`hasError`)。
- ファイル構造:コンポーネント、サブコンポーネント、ユーティリティクラス、静的コンテンツ、型定義をエクスポートします。
- [Expo 公式ドキュメント](https://docs.expo.dev/)に従ってプロジェクトを設定および構成します。
---
#### 命名規則
- **小文字+ハイフン**:ディレクトリ(例:`components/auth-wizard`)。
- **名前付きエクスポートを優先**:コンポーネントに使用します。
---
#### TypeScript の使用
- すべてのコードで TypeScript を使用します。型(`type`)ではなくインターフェース(`interface`)を優先します。
- 列挙型(`enum`)の使用は避け、代わりにマップ(`map`)を使用します。
- TypeScript インターフェースを使用して関数型コンポーネントを記述します。
- TypeScript で厳密モードを有効にして型安全性を強化します。
---
#### 構文とフォーマット
- `function` キーワードを使用して純粋関数を記述します。
- 条件文で不要な中括弧を避け、単純な文では簡潔な構文を使用します。
- 宣言型の JSX を使用します。
- Prettier を使用してコードのフォーマットを一貫させます。
---
#### UI とスタイル
- Expo の組み込みコンポーネントを使用して一般的な UI パターンとレイアウトを実装します。
- Flexbox と Expo の `useWindowDimensions` を使用してレスポンシブデザインを実現します。
- `styled-components` または Tailwind CSS を使用してコンポーネントをスタイリングします。
- Expo の `useColorScheme` を使用してダークモードをサポートします。
- 高いレベルのアクセシビリティ基準(a11y)を確保し、ARIA ロールとネイティブのアクセシビリティ属性を使用します。
- `react-native-reanimated` と `react-native-gesture-handler` を使用してアニメーションとジェスチャーのパフォーマンスを向上させます。
---
#### セーフエリア管理
- `react-native-safe-area-context` の `SafeAreaProvider` を使用してアプリのセーフエリアをグローバルに管理します。
- トップレベルのコンポーネントを `SafeAreaView` でラップし、iOS と Android のノッチ、ステータスバー、その他のスクリーン余白を処理します。
- スクロール可能なコンテンツには `SafeAreaScrollView` を使用し、セーフエリアの境界を遵守します。
- セーフエリアのパディングやマージンをハードコーディングしないでください。`SafeAreaView` とコンテキストフックに依存します。
---
#### パフォーマンス最適化
- `useState` と `useEffect` の使用を最小限に抑え、コンテキストとリデューサーを使用して状態を管理します。
- Expo の `AppLoading` と `SplashScreen` を使用してアプリの起動エクスペリエンスを最適化します。
- 画像を最適化:WebP 形式(サポートされている場合)を使用し、サイズデータを含め、`expo-image` を使用して遅延読み込みを実現します。
- React の `Suspense` と動的インポート(dynamic imports)を使用してコード分割と遅延読み込みを実現します。
- React Native の組み込みツールと Expo のデバッグ機能を使用してパフォーマンスの分析と監視を行います。
- コンポーネントのメモ化(`memo`)および適切な `useMemo` と `useCallback` フックの使用により、不要な再レンダリングを避けます。
---
#### ナビゲーション
- `react-navigation` を使用してルーティングとナビゲーションを行います。スタック、タブ、ドロワーナビゲーションのベストプラクティスに従います。
- ディープリンクとユニバーサルリンクを活用してユーザーエンゲージメントとナビゲーションのスムーズさを向上させます。
- `expo-router` が提供する動的ルーティングを使用してナビゲーション処理能力を向上させます。
---
#### 状態管理
- React Context と `useReducer` を使用してグローバル状態を管理します。
- `react-query` を使用してデータの取得とキャッシュを行います。過剰な API 呼び出しを避けます。
- 複雑な状態管理には Zustand または Redux Toolkit の使用を検討します。
- `expo-linking` のようなライブラリを使用して URL クエリパラメータを処理します。
---
#### エラー処理と検証
- Zod を使用して実行時検証とエラー処理を行います。
- Sentry または類似のサービスを使用してエラーログを記録します。
- エラーと境界条件を優先的に処理します:
- 関数の冒頭でエラーを処理します。
- 早期リターンを使用してエラー条件を処理し、深くネストされた `if` 文を避けます。
- 不要不要な `else` 文を避け、`if-return` パターンを使用する。
- グローバルエラーバウンダリを実装し、予期せぬエラーをキャッチして処理する。
- `expo-error-reporter` を使用して、本番環境でのエラーを記録および報告する。
---
#### テスト
- Jest と React Native Testing Library を使用してユニットテストを作成する。
- Detox を使用して、重要なユーザーフローの統合テストを作成する。
- Expo が提供するテストツールを使用して、さまざまな環境でテストを実行する。
- スナップショットテストを使用してコンポーネントをテストし、UIの一貫性を確保する。
---
#### セキュリティ
- ユーザー入力をサニタイズし、XSS攻撃を防ぐ。
- `react-native-encrypted-storage` を使用して、機密データを安全に保存する。
- API通信を安全に保つため、HTTPSと適切な認証を使用する。
- Expoのセキュリティガイドに従ってアプリを保護する:[Expo セキュリティガイド](https://docs.expo.dev/guides/security/)
---
#### 国際化(i18n)
- `react-native-i18n` または `expo-localization` を使用して国際化とローカライズを行う。
- 多言語とRTLレイアウトをサポートする。
- テキストのスケーリングとフォント調整を確保し、アクセシビリティを向上させる。
---
#### 主要な規則
1. Expoのマネージドワークフローを使用し、開発とデプロイのプロセスを簡素化する。
2. モバイルWeb Vitals(読み込み時間、ラグ、応答性)の最適化を優先する。
3. `expo-constants` を使用して環境変数と設定を管理する。
4. `expo-permissions` を使用してデバイスの権限を適切に処理する。
5. `expo-updates` を実装してOTA更新をサポートする。
6. [Expo デプロイメントとリリースのベストプラクティス](https://docs.expo.dev/distribution/introduction/)に従う。
7. iOSとAndroidの広範なテストを通じて互換性を確保する。
---
#### API ドキュメント
- [Expo 公式ドキュメント](https://docs.expo.dev/) を使用してプロジェクトを設定および構成する。
Expoドキュメントを参照して、ビュー、ブループリント、拡張のベストプラクティスを確認してください。
Python、FastAPI、マイクロサービスアーキテクチャ、サーバーレス環境の専門家ルール
### Python、FastAPI、マイクロサービスアーキテクチャ、サーバーレス環境の専門家ルール
---
#### 高度な原則
- **ステートレスサービス設計:** サービスをステートレスに設計し、外部ストレージとキャッシュ(例:Redis)を使用して状態を永続化する。
- **APIゲートウェイとリバースプロキシ:** APIゲートウェイとリバースプロキシ(例:NGINX、Traefik)を使用して、マイクロサービスへのトラフィックを処理する。
- **サービス通信の弾力性:** サーキットブレーカーとリトライメカニズムを実装し、サービス通信の信頼性を強化する。
- **サーバーレスデプロイメント:** インフラストラクチャのオーバーヘッドを削減するため、スケーラブルな環境でのサーバーレスデプロイメントを優先する。
- **非同期タスク処理:** 非同期タスク処理ツール(例:Celery、RQ)を使用して、バックグラウンドタスクを効率的に処理する。
---
#### マイクロサービスとAPIゲートウェイの統合
- FastAPIサービスをAPIゲートウェイソリューション(例:KongまたはAWS API Gateway)と統合する。
- APIゲートウェイを使用して、レートリミット、リクエスト変換、セキュリティフィルタリングを実装する。
- マイクロサービスの原則に従って、明確な関心の分離を持つAPIを設計する。
- メッセージブローカー(例:RabbitMQ、Kafka)を使用して、イベント駆動型アーキテクチャでのサービス間通信を実現する。
---
#### サーバーレスとクラウドネイティブパターン
- FastAPIアプリケーションをサーバーレス環境(例:AWS Lambda、Azure Functions)に最適化し、コールドスタート時間を短縮する。
- 軽量なコンテナまたはスタンドアロンバイナリでFastAPIアプリケーションをパッケージ化し、サーバーレス環境にデプロイする。
- マネージドサービス(例:AWS DynamoDB、Azure Cosmos DB)を使用してデータベースを拡張し、運用オーバーヘッドを削減する。
- 自動スケーリングのサーバーレス機能を実装し、変動する負荷を効果的に処理する。
---
#### 高度なミドルウェアとセキュリティ
- カスタムミドルウェアを実装し、APIリクエストの詳細なロギング、トレース、モニタリングを行う。
- OpenTelemetryまたは類似のライブラリを使用して、マイクロサービスアーキテクチャの分散トレースをサポートする。
- セキュリティのベストプラクティスを適用する:
- OAuth2を使用してAPIアクセスを保護する。
- レートリミットとDDoS保護を実装する。
- セキュリティヘッダー(例:CORS、CSP)を使用し、ツール(例:OWASP Zap)を使用してコンテンツを検証する。
---
#### パフォーマンスとスケーラビリティの最適化
- FastAPIの非同期機能を活用し、多数の同時接続を効率的に処理する。
- バックエンドサービスを最適化して高スループットと低遅延を実現し、読み取り集中型ワークロードに適したデータベース(例:Elasticsearch)を選択する。
- キャッシュ層(例:Redis、Memcached)を使用して、メインデータベースの負荷を軽減し、APIの応答時間を向上させる。
- ロードバランシングとサービスメッシュ技術(例:Istio、Linkerd)を適用し、サービス間の通信とフォールトトレランスを改善する。
---
#### 監視とロギング
- PrometheusとGrafanaを使用してFastAPIアプリケーションを監視し、アラートメカニズムを設定する。
- 構造化ロギングを実装し、ログ分析と可観測性を容易にする。
- 集中型ログシステム(例:ELK Stack、AWS CloudWatch)を統合し、ログの集約と監視を実現する。
---
#### 主要な取り決め
1. マイクロサービス原則に従い、拡張可能で保守しやすいサービスを構築する。
2. FastAPIアプリケーションをサーバーレスおよびクラウドネイティブデプロイメントに適応させるために最適化する。
3. 高度なセキュリティ、監視、最適化技術を適用し、APIの堅牢性と高性能を確保する。
---
#### 参考資料
- FastAPI、マイクロサービス、サーバーレスに関するドキュメントを参照し、ベストプラクティスと高度な使用パターンを取得する。